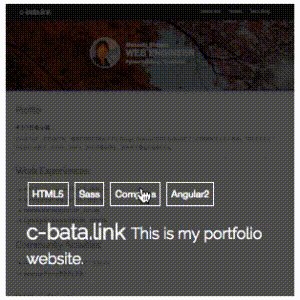
Angular2の練習を兼ねて、ポートフォリオを書き換えていたのですがせっかくなので、↓のページのCard ViewのComponentをnpmに登録しました。 まだ結構雑な部分は残ってるのですが、とりあえず動くところまでできたのでAngular2のライブラリデビューです。
c-bata's portfolio | c-bata.link

以下はメモ
Angular2の勉強
Angular2自体はTour of Heroesという公式チュートリアルから始めました。
- Tutorial: Tour of Heroes - ts
- npm i angular2してHello World!するところまで【改】 - Qiita
- [日本語訳] Angular 2 Component Styles
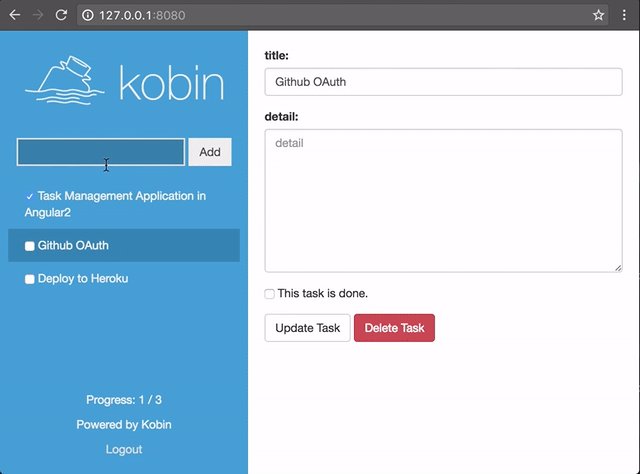
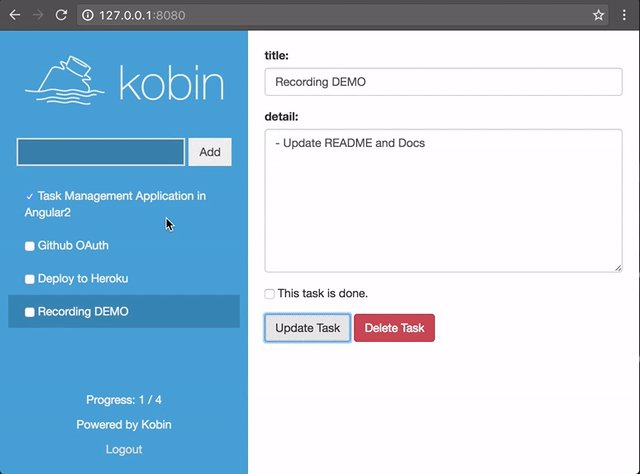
あとはKobinというPythonのWebフレームワークを作っているのですが、それのサンプルプロジェクトとしてAngular2を使ったTODOアプリを作ってみました。
- GitHub - c-bata/kobin-example: Example application using Kobin python web-framework.
- GitHub - c-bata/c-bata.github.io: This repository is my portfolio web site.

npmへの公開
npmへの公開はこちらを参考にしました。
- How to publish a library for Angular 2 on npm — Medium
- Angular2 用の npm パッケージを作成する (TypeScript) - Qiita
いくつかよく分からない挙動にぶつかったりしたのですが、まだRCだからということで納得しました。 何かエラーが出た時にどこからたどればいいのか分からなくいエラーメッセージが出ることも多かったので、自分にはまだ本番環境とかでの使用が難しそう。
使ったもの
- Angular2/TypeScript
- webpack
- tslint
また今度練習にReact.js版作ってみます